washwell
ui and motion graphics for a custom digital pet.




remember tamagotchis?
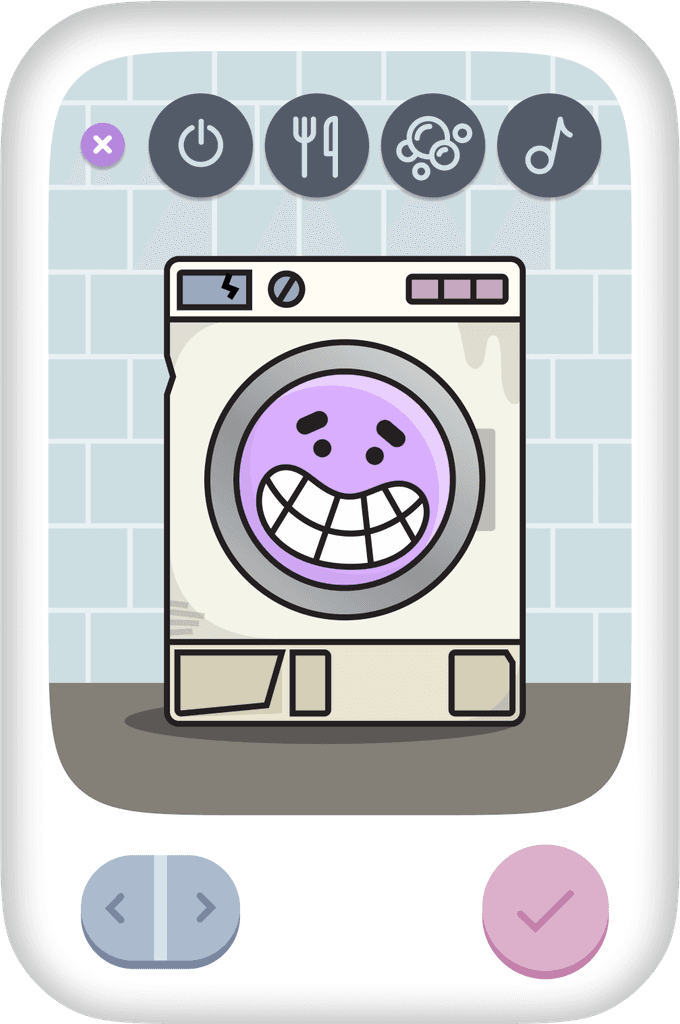
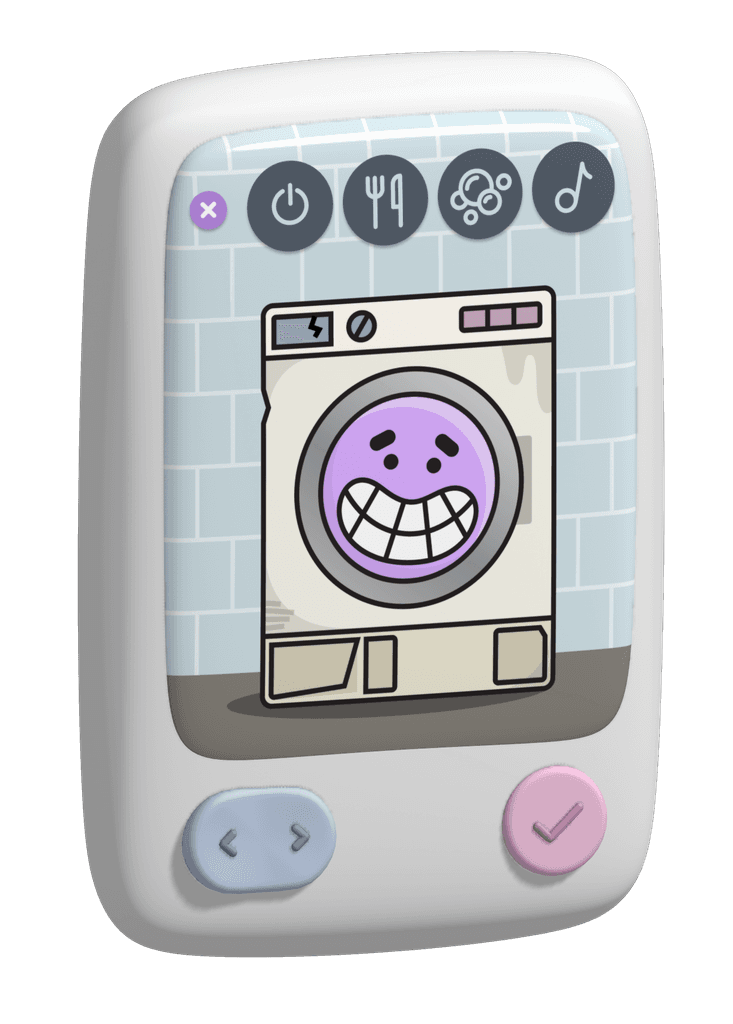
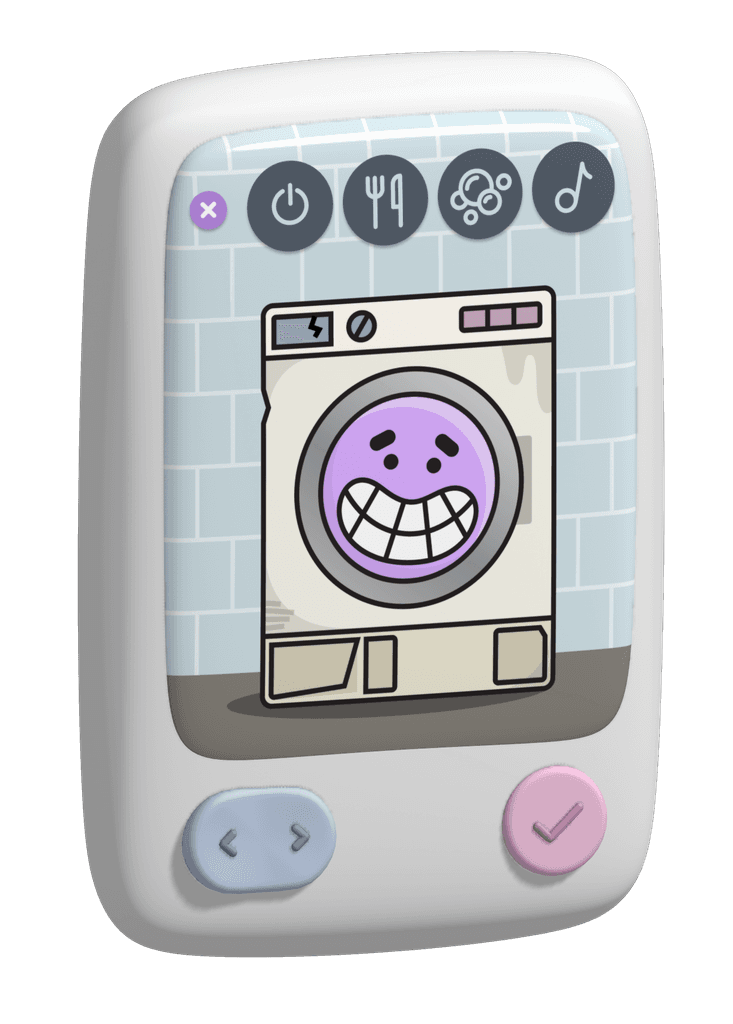
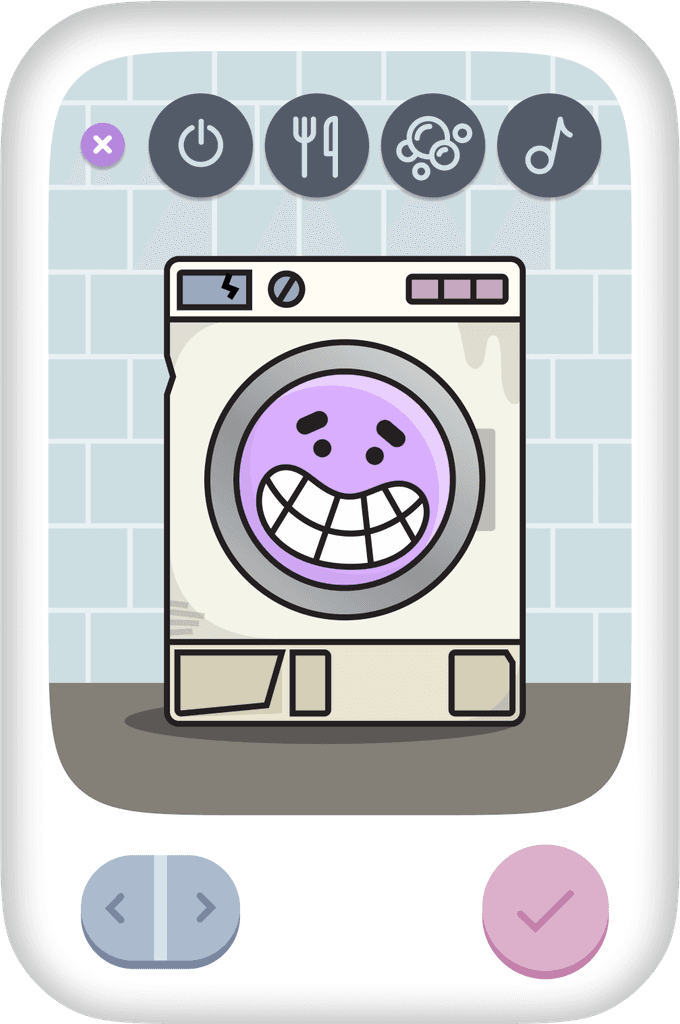
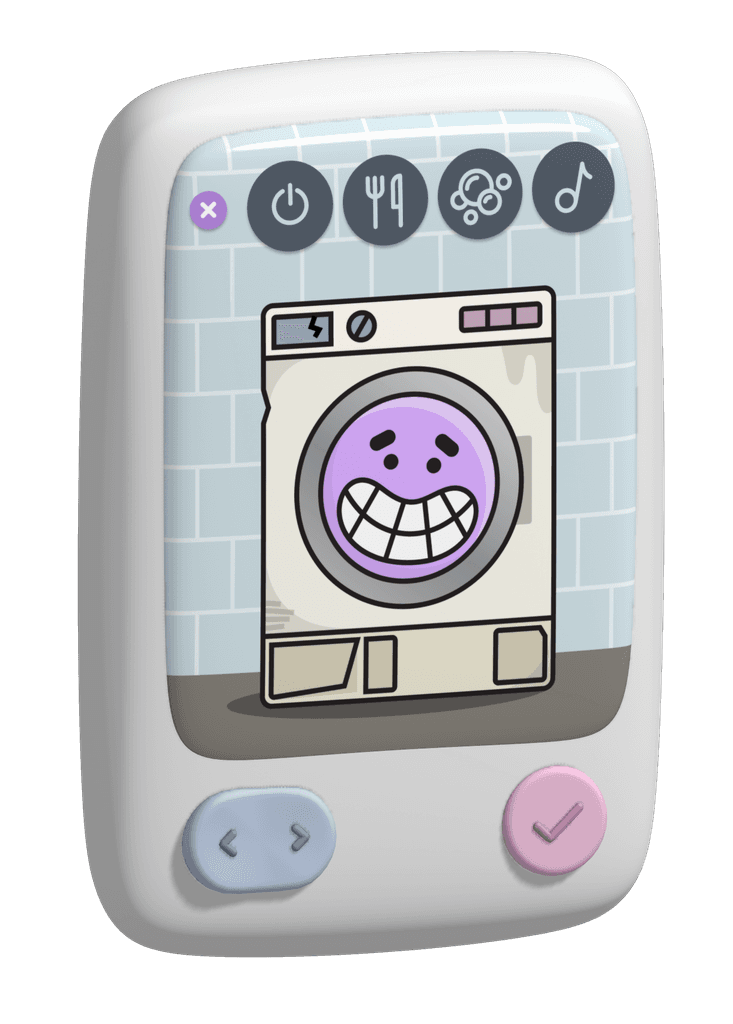
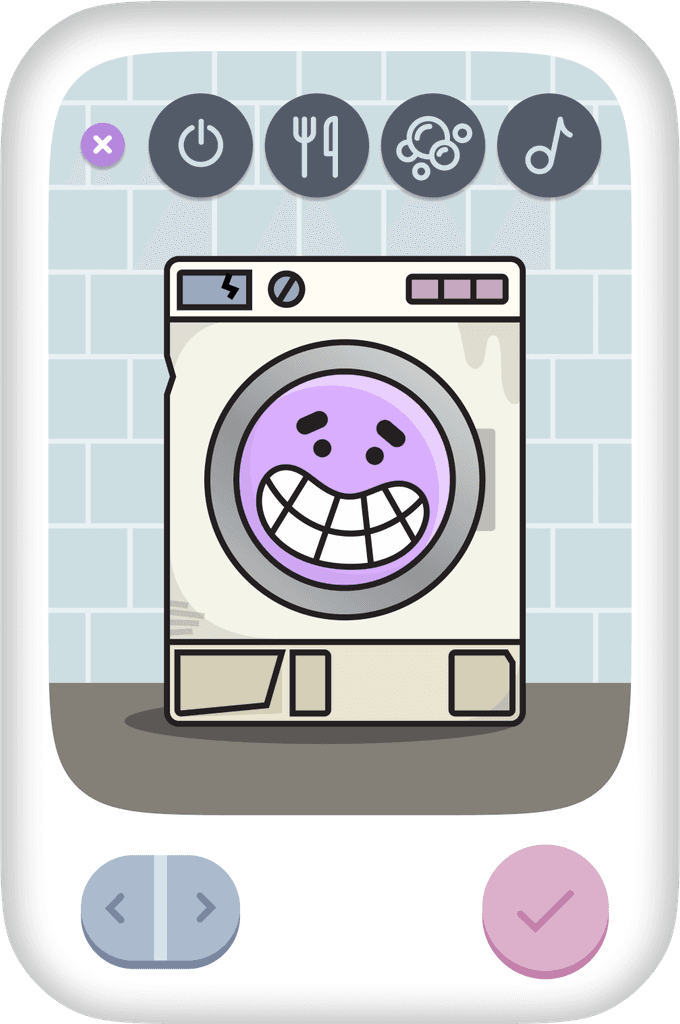
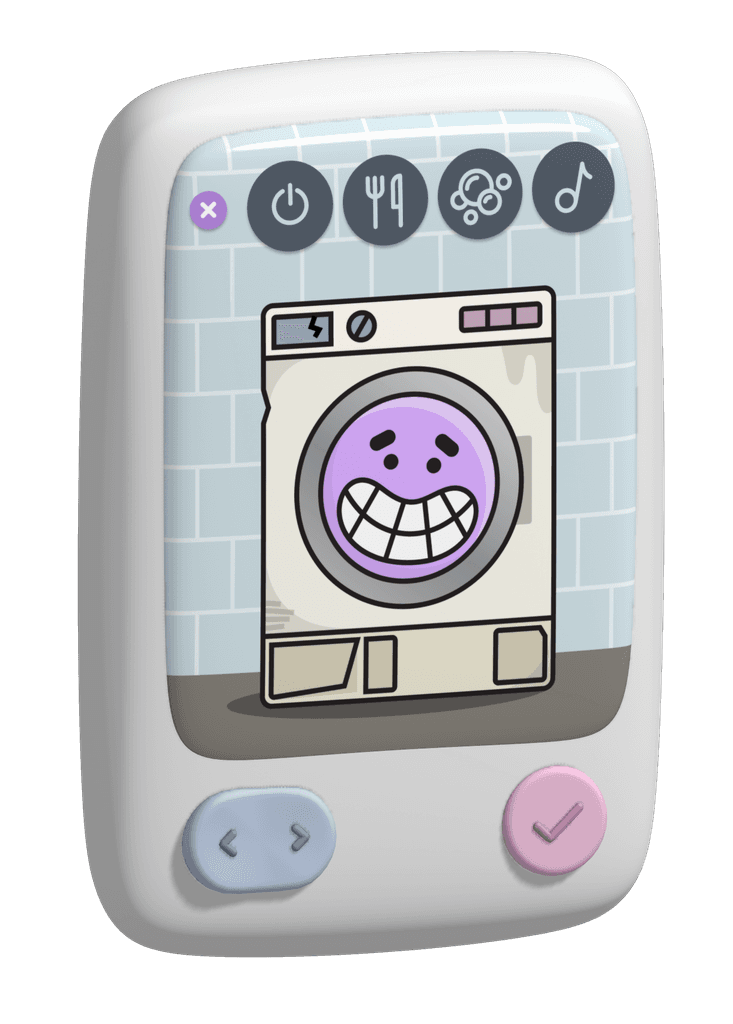
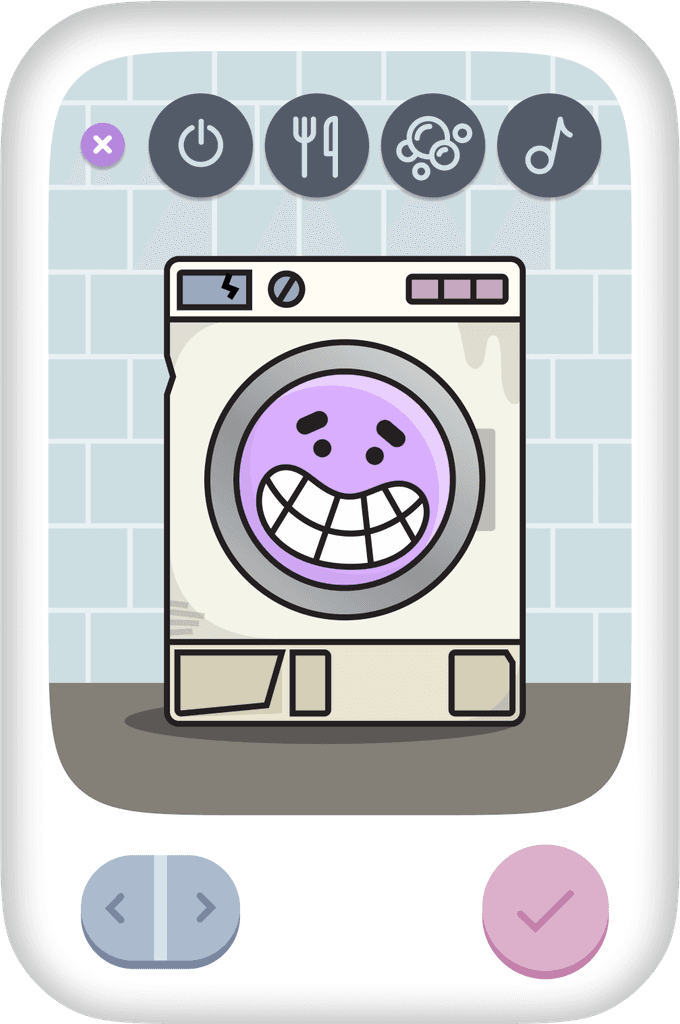
Washwell has four main menu functions: Power, Eat, Run Cycle, and Sing. Each menu function features two action options, which the user can navigate freely in and out of.
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
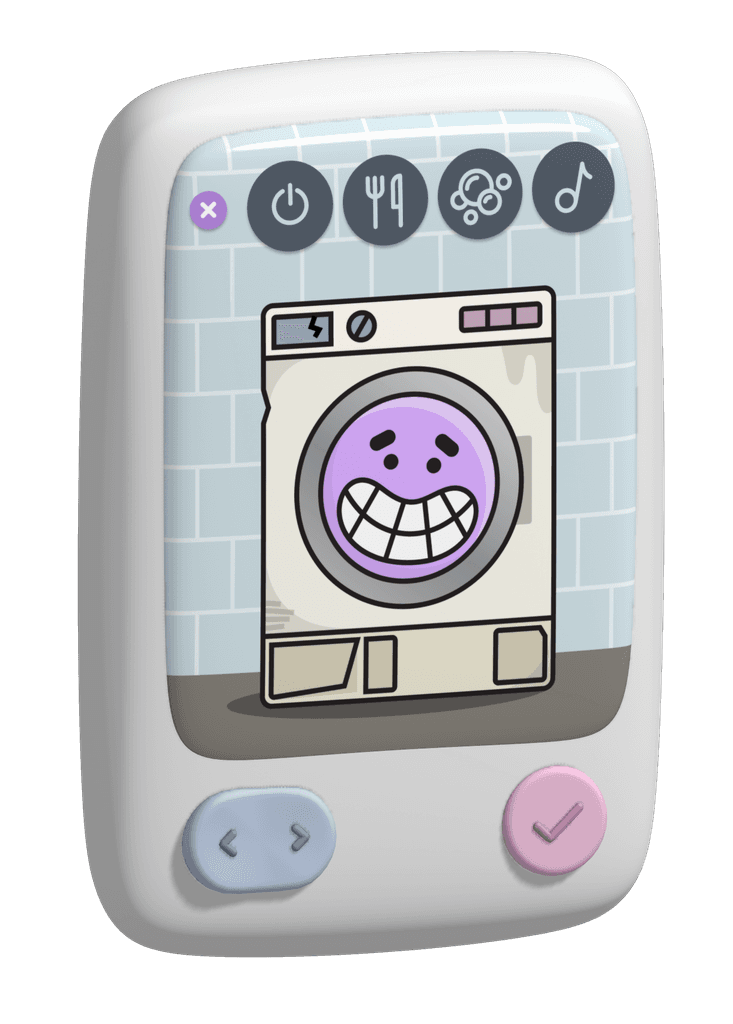
digital pet with a custom handheld device
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
digital pet with a custom handheld device
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
digital pet with a custom handheld device
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
digital pet with a custom handheld device



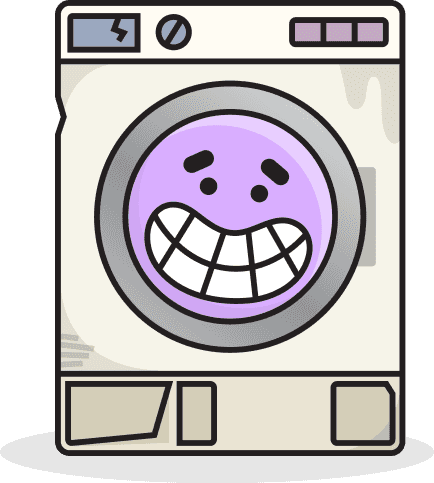
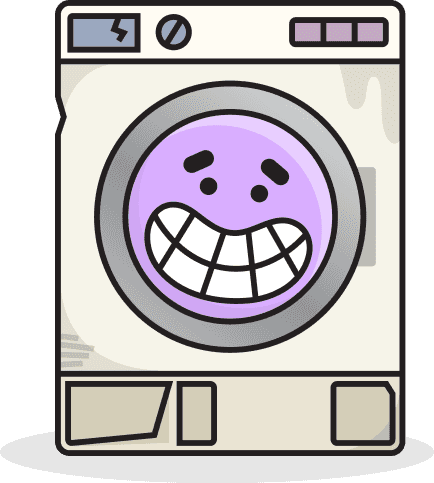
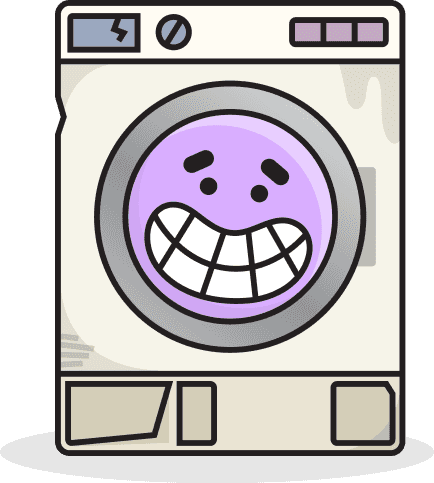
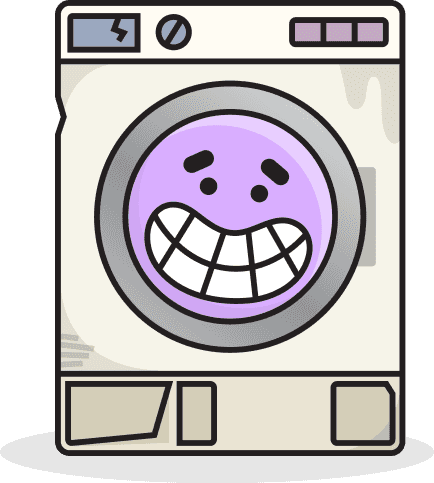
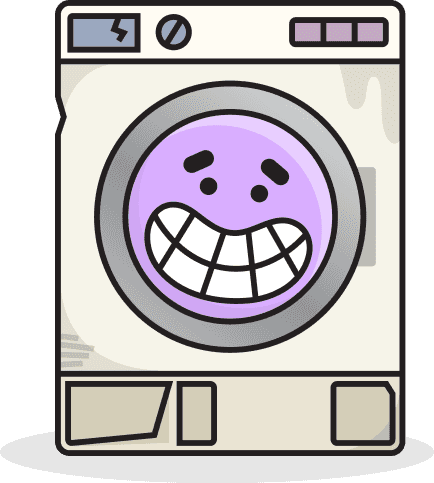
meet washwell,
your childhood family’s beloved washing machine, forever immortalized in the form of a digital pet you can keep in your pocket.
take a spin.
Each action option presents a unique animation, most making Washwell happy, but some resulting in his getting sick and falling over!
run cold cycle
have a drink
timer remix
the beast that is figma prototyping.
This project was one of my first major introductions to Figma prototyping in-depth. A hugely influential part of this project for me was the emphasis on UI Elements and Designing with Intent. I can honestly admit that often when I design, I tend to decorate. I have a hard time focusing on the actual User Experience and aim straight for emotion or sensory appeal, hardly even considering the purpose or functionality of my design. By collaborating with classmates and having other people test my prototypes, I better understand the importance of user flow and what it means to have simple, recognizable navigation within my designs. It’s fascinating to me that there is so much behind a concept I obliviously assumed was straightforward.





washwell
ui and motion graphics for a custom digital pet.

remember tamagotchis?
Washwell has four main menu functions: Power, Eat, Run Cycle, and Sing. Each menu function features two action options, which the user can navigate freely in and out of.
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
digital pet with a custom handheld device

meet washwell,
your childhood family’s beloved washing machine, forever immortalized in the form of a digital pet you can keep in your pocket.
take a spin.
Each action option presents a unique animation, most making Washwell happy, but some resulting in his getting sick and falling over!
run cold cycle
have a drink
timer remix
the beast that is figma prototyping.
This project was one of my first major introductions to Figma prototyping in-depth. A hugely influential part of this project for me was the emphasis on UI Elements and Designing with Intent. I can honestly admit that often when I design, I tend to decorate. I have a hard time focusing on the actual User Experience and aim straight for emotion or sensory appeal, hardly even considering the purpose or functionality of my design. By collaborating with classmates and having other people test my prototypes, I better understand the importance of user flow and what it means to have simple, recognizable navigation within my designs. It’s fascinating to me that there is so much behind a concept I obliviously assumed was straightforward.


washwell
ui and motion graphics for a custom digital pet.

remember tamagotchis?
Washwell has four main menu functions: Power, Eat, Run Cycle, and Sing. Each menu function features two action options, which the user can navigate freely in and out of.
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
digital pet with a custom handheld device

meet washwell,
your childhood family’s beloved washing machine, forever immortalized in the form of a digital pet you can keep in your pocket.
take a spin.
Each action option presents a unique animation, most making Washwell happy, but some resulting in his getting sick and falling over!
run cold cycle
have a drink
timer remix
the beast that is figma prototyping.
This project was one of my first major introductions to Figma prototyping in-depth. A hugely influential part of this project for me was the emphasis on UI Elements and Designing with Intent. I can honestly admit that often when I design, I tend to decorate. I have a hard time focusing on the actual User Experience and aim straight for emotion or sensory appeal, hardly even considering the purpose or functionality of my design. By collaborating with classmates and having other people test my prototypes, I better understand the importance of user flow and what it means to have simple, recognizable navigation within my designs. It’s fascinating to me that there is so much behind a concept I obliviously assumed was straightforward.


washwell
ui and motion graphics for a custom digital pet.

remember tamagotchis?
Washwell has four main menu functions: Power, Eat, Run Cycle, and Sing. Each menu function features two action options, which the user can navigate freely in and out of.
role
concept, motion graphics, ui/ux, 3d
duration
4 weeks
tools
figma, after effects, illustrator
specs
digital pet with a custom handheld device

meet washwell,
your childhood family’s beloved washing machine, forever immortalized in the form of a digital pet you can keep in your pocket.
take a spin.
Each action option presents a unique animation, most making Washwell happy, but some resulting in his getting sick and falling over!
run cold cycle
have a drink
timer remix
the beast that is figma prototyping.
This project was one of my first major introductions to Figma prototyping in-depth. A hugely influential part of this project for me was the emphasis on UI Elements and Designing with Intent. I can honestly admit that often when I design, I tend to decorate. I have a hard time focusing on the actual User Experience and aim straight for emotion or sensory appeal, hardly even considering the purpose or functionality of my design. By collaborating with classmates and having other people test my prototypes, I better understand the importance of user flow and what it means to have simple, recognizable navigation within my designs. It’s fascinating to me that there is so much behind a concept I obliviously assumed was straightforward.